一個網頁個人認為不可或缺的就是連結資料庫了
因此這次就試著練習了一下怎麼用Flex+php寫一個登入
當然畢竟我也是初學者,因此參考了梅干大師的網頁
連結:Flex教學-httpService傳送與接收資料(php)
裡面說明的很詳細,讓我一看就會用了
大家可以連進去看看
這次我就試著用梅干大寫的範例去改寫成一個登入的網頁
首先也是先撰寫php檔,在這裡我命名為login.php
程式碼如下,星號部份請自行輸入。
<?php // 連結資料庫 $dbhost = "*****"; //資料庫網址或IP *****請自行輸入 $dbusername = "*****"; //資料庫帳號 $dbuserpassword = "*****"; //資料庫密碼 $default_dbname = "*****"; //資料庫名稱 $connection = mysql_pconnect($dbhost, $dbusername, $dbuserpassword) or die("無法連結資料庫!"); $db = mysql_select_db($default_dbname, $connection) or die("無法選擇資料庫"); $id_flex = $_POST['id']; $pw_flex = $_POST['pw']; $query = "select password from user where id='$id_flex' "; $result = mysql_query($query,$connection); if(!mysql_num_rows($result)){ echo "帳號錯誤"; }else if(mysql_result($result,0,0)==$pw_flex){ echo "登入成功"; }else{ echo "密碼錯誤"; } ?> |
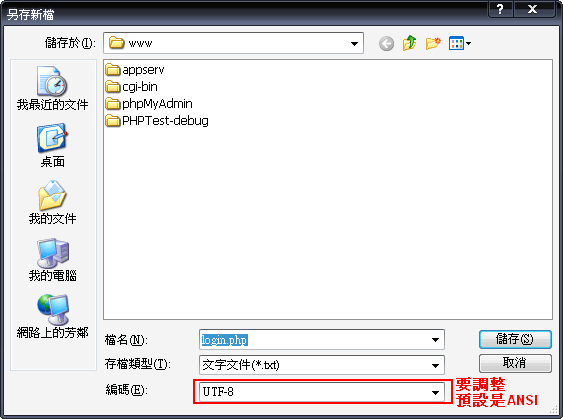
注意!!若是要回傳中文記得php當要存成UTF-8,否則會有亂碼產生

再來是Flex部分
Code:
|
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" > <mx:Script> <![CDATA[ import mx.controls.Alert; import mx.rpc.events.ResultEvent; private function clickHandler():void{ //用物件包裝送出的內容 var obj:Object = new Object(); obj.id=this.aInput.text; obj.pw=this.bInput.text; //用send()方法將資料送出 this.aspService.send(obj); } private function resultHandler(event:ResultEvent):void{ Alert.show(event.result.toString(),"Resonse Info"); } ]]> </mx:Script> <mx:HTTPService id="aspService" url="http://127.0.0.1/login.php" //記得改成自己的php檔名 method="POST" result="resultHandler(event)"/> <mx:Form> <mx:FormItem label="帳號:"> <mx:TextInput id="aInput"/> </mx:FormItem> <mx:FormItem label="密碼:"> <mx:TextInput id="bInput" displayAsPassword="true"/> </mx:FormItem> <mx:FormItem> <mx:Button label="submit" click="clickHandler()"/> </mx:FormItem> </mx:Form> </mx:Application> |
接下來就直接執行就可以了
執行結果:
打上帳密

成功登入了~

是不是很簡單呢~有興趣的快試試看吧
全站熱搜


 留言列表
留言列表
